Opened 8 years ago
Closed 8 years ago
#576 closed улучшение (fixed)
п.14. Привести внешний вид программы в соответствие с Гайдлайнами
| Reported by: | san | Owned by: | alx |
|---|---|---|---|
| Priority: | major | Milestone: | Задания от МВтел |
| Component: | ПО MC04-Dispatcher. Пульт диспетчера/техника | Keywords: | |
| Cc: |
Description
Привести внешний вид программы в соответствие с Гайдлайнами v.0.6.
Если в гайдлайнах присутствуют противоречия, сложно реализуемые элементы, недостаточно информации, отсутствуют картинки для элементов интерфейса или есть какие то вопросы, просьба сообщить в комментариях.
Attachments (15)
Change History (141)
comment:1 by , 8 years ago
comment:2 by , 8 years ago
В подобных случаях следует писать комментарий к тикету и ждать дополнительных указаний от дизайнера.
comment:3 by , 8 years ago
Тогда я первый :)
Как должен быть выведен список всех пользователей для #573 ?
comment:4 by , 8 years ago
| Type: | баг → улучшение |
|---|
comment:5 by , 8 years ago
Предлагаю как на 36 стр. Гайдлайна, список с галочками. Такого же вида,по десять абонентов в столбце.
comment:6 by , 8 years ago
На странице 6 не указан цвет надписей-подсказок в строках ввода логина и пароля.
comment:8 by , 8 years ago
Еще один организационный вопрос. Будут ли ответы на вопросы по недостающей в гайдлайнах информации, подобные comment:7, добавляться в гайдлайны как в некий целостный итоговый документ, или все это так и будет разбросано по комментариям к этому тикету?
comment:9 by , 8 years ago
На той же странице 6:
- не указан цвет текста кнопки "Enter";
- не указана ширина кнопки "Enter";
- не указаны отступы по вертикали между элементами формы.
follow-up: 55 comment:10 by , 8 years ago
Человек, который этим документом занимался, сейчас "далеко". Получается, что при недостаче надо находить "однотипные" элементы. При очень тяжёлых случаях будем что-то думать.
comment:11 by , 8 years ago
Не хватает иконок для кнопки "показывать/скрывать незарегистрированых пользователей"
comment:12 by , 8 years ago
По доработке внешнего вида предлагаю изменить "на усмотрение разработчика", руководствуясь при этом гайдлайном, пытаясь найти максимальное сходство, если где-то чего-то не достает
follow-up: 89 comment:13 by , 8 years ago
Ввиду того, что детали отданы на усмотрение разработчика, задам более общий вопрос, который меня беспокоит уже очень давно.
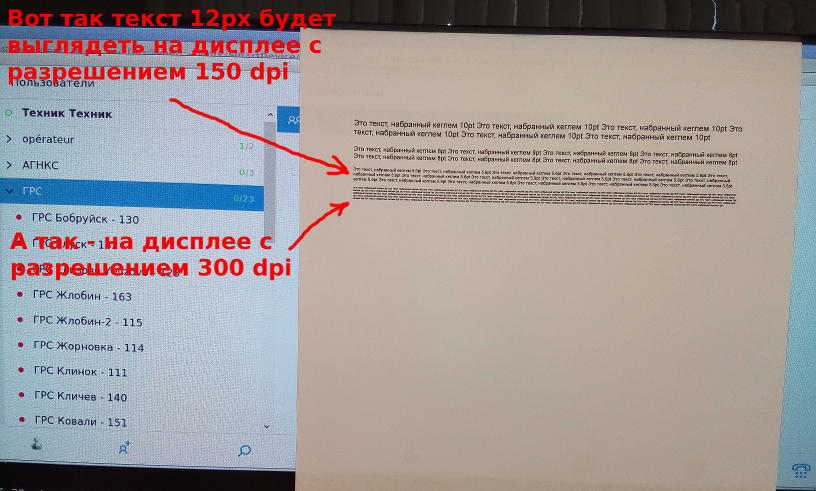
С самого начала работы над этим проектом я обратил внимание, что в гайдлайнах практически все размеры элементов интерфейса - относительные, а не абсолютные. А именно, они указаны в пикселях. Смотрите, например, размер элемента списка пользователей на странице 18 - он имеет высоту 40 пикселей (8 + 24 + 8). Размер шрифта, которым выводится текст на той же странице, также указан в пикселях (12px, 15px).
Проблема в том, что размер пикселя зависит от разрешения конкретного дисплея, и может значительно различаться. Так, для дисплея с разрешением 81 dpi пиксель имеет размер ~ 0.31 мм, и высота элемента списка пользователей на таком дисплее будет ~ 12.5 мм. Для дисплея же с разрешением 300 dpi размер пикселя составляет ~ 0.085 мм, и высота элемента списка пользователей на таком дисплее будет ~ 3.4 мм. Разница в абсолютном значении трехкратная! Шрифт высотой 12 px на дисплее с разрешением 300 dpi будет занимать 1 мм, что соответствует 2.8 пунктам! Попробуйте с бумаги прочитать текст, напечатанный хорошим лазерным принтером 3-м кеглем! Вам потребуется лупа!
Ну хорошо, сейчас разрешение 300 dpi есть только у дисплеев дорогих планшетов (неизвестно, что будет завтра, мир-то не стоит на месте!), и можно сказать, что мы такими дисплеями рабочие места диспетчеров комплектовать не будем. Но даже если взять для примера дисплей с вдвое меньшим разрешением 150 dpi (а мониторы с такими дисплеями серийно производятся и есть в продаже), текст будет иметь размер 5.6 pt. На мой взгляд, такой текст также крайне трудно прочитать с типичного для монитора расстояния 30-50 см от глаза. Опять же, попробуйте с бумагой...
Мысль моя в следующем: если уж мы все равно приняли решение, что гайдлайны (в их существующем виде) - не догма, мне кажется, было бы хорошо и правильно пересмотреть (почти) все размеры элементов интерфейса, по возможности выразив их в абсолютных величинах (пойнтах, миллиметрах). В результате у нас внешний вид интерфейса программы не будет (так катастрофически) зависеть от физических параметров дисплея, что избавит диспетчеров с хорошими мониторами от необходимости иметь на рабочем месте лупу и все время нагибаться ближе к экрану...
Прошу всех заинтересованных лиц высказывать свое мнение.
follow-ups: 15 16 17 comment:14 by , 8 years ago
Никто не принимал решения, что гайдлайн не догма. Речь идет о том что его нет возможности дополнять. Лучше уже такой документ, чем никакого. Насколько я понимаю он покрывает 90% вопросов, может и больше. Если нету размера или чегото еще, что относится к какомулибо элементу, с большой вероятностью это можно найти в другом месте, на другой странице. И так же при создании нового элемента, надо просто найти максимально приближенный из тех что есть.
По вопросу масштаба еще ни разу никто не говорил что элементы мелкие. Одна из задач была как можно больше вместить абонентов в списке и конференции.
Для тех у кого всетаки возникнет такой вопрос была предусмотрена возможность масштабирования интерфейса (Гайдлайн стр.54), на которую забили, т.к. не сделаны другие первоочередные задачи.
comment:15 by , 8 years ago
Replying to Ivanmvtel:
По вопросу масштаба еще ни разу никто не говорил что элементы мелкие.
Спасибо за развернутый комментарий.
Вы пишете, что не было жалоб. Однако логика подсказывает, что отсутствие жалоб еще не означает отсутствия недостатков. :)
Вы уже проделали предложенный мной эксперимент с текстом размером 5.6pt? Лист бумаги с таким текстом, помещенный на экран монитора на вашем рабочем месте, комфортно, без труда читается с нормального расстояния 30-50 см? Я этот эксперимент проделал сам и дал коллеге (для получения независимого экспертного мнения). Коллега сказал, что текст, 5.6pt читается с трудом. С моей собственной оценкой это совпало. Можете считать это жалобами.
А каков результат вашего эксперимента? Ответьте что Вы и ваши коллеги комфортно и без труда читаете текст 5.6pt, и мы закроем этот вопрос.
comment:16 by , 8 years ago
Replying to Ivanmvtel:
Одна из задач была как можно больше вместить абонентов в списке и конференции.
Кстати, хочу обратить внимание на то, что, несмотря на поставленную задачу, дизайн интерфейса очень нерационально использует пространство дисплея. Например на уже упомянутой мной странице 18 элемент списка пользователей имеет очень большие отступы от краев и между своими частями (8px, 13px). Еще до того как разработка пульта была передана мне, наш программист (видимо, по ошибке) сделал отступы меньшего размера, в результате высота элемента была 30 вместо 40 пикселей. И уже тогда лично мне это казалось слишком много. Я считаю, что без какого-либо ущерба можно было бы уменьшить ширину элемента до 1.5 вытоты текста, и на экран поместилось бы гораздо больше абонентов, что сократило бы необходимость прокручивать список по вертикали. Когда разработка пульта была поручена мне, я увеличил размер элемента до 40 px в соответствии с гайдлайнами, хотя, на мой взгляд, от этого пульт стал еще хуже (теперь текст занимает 15 пикселей из 40, то есть эффективность использования дисплея по вертикали - 37.5%):
Так что мое личное мнение - с поставленной задачей (как можно больше вместить абонентов) дизайнер справился плохо. Можете тоже считать это жалобой...
И это лишь еще один пример. Претензий к дизайну у меня много. Но раз гайдлайны - это все-таки догма, больше жаловаться не буду. Буду с сожалением строго следовать гайдлайнам, хоть и считаю, что этот дизайн плох.
by , 8 years ago
by , 8 years ago
follow-ups: 18 19 comment:17 by , 8 years ago
Replying to Ivanmvtel:
Для тех у кого всетаки возникнет такой вопрос была предусмотрена возможность масштабирования интерфейса (Гайдлайн стр.54), на которую забили, т.к. не сделаны другие первоочередные задачи.
Алексей, а чем плох заложенный в гайдлайнах вариант с масштабированием размера в пикселах ?
comment:18 by , 8 years ago
Replying to san:
Алексей, а чем плох заложенный в гайдлайнах вариант с масштабированием размера в пикселах ?
Пока не знаю, чем плох... По крайней мере тем, что на данный момент его нет (не реализован), и реализация, как мне кажется, будет весьма трудоемкой (в силу большого числа интерфейсных элементов, которые должны подчиняться устанавливаемому ползунком масштабу). Против идеи иметь регулировку масштаба как таковой у меня возражений нет. Это может быть полезным. Как конкретно предлагается ее реализовать в гайдлайнах, я сейчас не помню, поэтому предметно и аргументированно критиковать/хвалить не готов...
comment:19 by , 8 years ago
Replying to san:
Алексей, а чем плох заложенный в гайдлайнах вариант с масштабированием размера в пикселах ?
Теперь готов сформулировать, чем плох: тем, что начальное состояние интерфейса (при первом запуске пульта), когда ползунок находится в положении по умолчанию (очевидно, в среднем, 100%), интерфейс пульта может оказаться неюзабельным. Да, при наличии ползунка диспетчеру уже не придется пользоваться лупой постоянно, лупой надо будет разглядывать дисплей только для того чтобы открыть настройки, найти ползунок и переместить его.
Но зачем вообще заставлять диспетчера пользоваться лупой, если можно размеры элементов по умолчанию сделать пригодными и удобными для восприятия типичным человеком с нормальной физиологией (не полу-слепого и не с орлиным зрением)? А ползунок уже пусть используется для индивидуальной "тонкой" подгонки под особенности конкретного диспетчера - у кого плохое зрение, может немного увеличить масштаб, у кого хорошее, и кто хочет уместить на дисплее больше информации - может уменьшить масштаб... Вот что я думаю о функции масштабирования и ее роли.
comment:20 by , 8 years ago
In 1006/dispatcher:
Также левый и правый фреймы сделаны одинаковой ширины (по 50% каждый).
comment:21 by , 8 years ago
alx, увеличьте ширину диалога аутентификации до нужных размеров, т.к. же увеличьте фрейм до нужной ширины. Это совсем не критичный момент)
by , 8 years ago
comment:26 by , 8 years ago
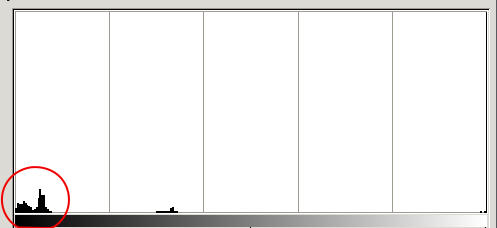
У картинки "adc logo" (логотип пульта диспетчерской связи, отображаемый в диалоге аутентификации) края имеют неполную прозрачность, из-за этого при помещении ее на однородный фон видны границы картинки. Вот гистограмма альфа-канала, из которой видно, что полностью прозрачных точек практически нет:
Это так задумано дизайнером, что границы должны быть видны?
comment:30 by , 8 years ago
В оглавлении гайдлайнов указаны неверные номера страниц, что делает его практически бесполезным...
follow-up: 50 comment:31 by , 8 years ago
На странице 14 гайдлайнов на картинке в левом верхнем углу указаны два размера 8 пикселей. Непонятно, это размеры от края панели до чего?
Тот же вопрос по размерам 25 пикселей на рисунке ниже - это расстояние от края до чего?
follow-up: 42 comment:33 by , 8 years ago
На странице 14 гайдлайнов упоминается группа кнопок. Что считается группой кнопок?
follow-up: 43 comment:36 by , 8 years ago
На странице 17 гайдлайнов указана ширина панелей вкладки "Конференции". Означает ли это, что диспетчер должен быть лишен возможности произвольно изменять ширину этих панелей?
follow-up: 44 comment:37 by , 8 years ago
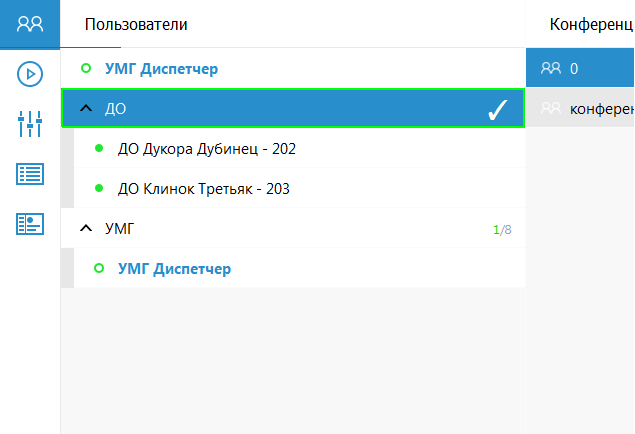
На странице 18 гайдлайнов указан разный цвет текста списка пользователей: #000000 и #298fcc. В каких случаях какой из этих цветов должен использоваться?
follow-up: 45 comment:38 by , 8 years ago
На той же странице 18 указано два совершенно разных варианта отображения абонента при наведении. Это ошибка? Вариант справа (белый текст на синем фоне) - это на самом деле не "абонент при наведении", а "выбранный абонент"? Я правильно догадался?
follow-up: 54 comment:40 by , 8 years ago
На странице 20 гайдлайнов предполагается объединение конференций в группы. Требуется разъяснение, по какому принципу должно выполняться такое объединение.
comment:41 by , 8 years ago
Имеющиеся иконки микрофона, отображаемые в списке участников конференции, не соответствует изображению на странице 22 гайдлайнов (отсутствует белый круг, отсутствует серый верх на иконке активного микрофона). Требуются новые иконки.
comment:42 by , 8 years ago
Replying to alx:
На странице 14 гайдлайнов упоминается группа кнопок. Что считается группой кнопок?
Кнопки resume и and call
follow-up: 46 comment:43 by , 8 years ago
Replying to alx:
На странице 17 гайдлайнов указана ширина панелей вкладки "Конференции". Означает ли это, что диспетчер должен быть лишен возможности произвольно изменять ширину этих панелей?
Можно сделать ширину панелей, указанную на стр 17, исходной. Если есть возможность сделать изменяемой ширину панелей, то было бы отлично. Соответственно измененная ширина панелей становится шириной по умолчанию.
comment:44 by , 8 years ago
Replying to alx:
На странице 18 гайдлайнов указан разный цвет текста списка пользователей: #000000 и #298fcc. В каких случаях какой из этих цветов должен использоваться?
Цвет текста #000000 используется для "простых" абонентов (ip аппараты операторов ГРС).
Цвет текста #298fcc используется для визуального выделения диспетчера и техника.
comment:45 by , 8 years ago
Replying to alx:
На той же странице 18 указано два совершенно разных варианта отображения абонента при наведении. Это ошибка? Вариант справа (белый текст на синем фоне) - это на самом деле не "абонент при наведении", а "выбранный абонент"? Я правильно догадался?
Да, получается так
comment:46 by , 8 years ago
Replying to Ivanmvtel:
Если есть возможность сделать изменяемой ширину панелей, то было бы отлично.
Ширина панелей изменяема давно. Наверное с самого рождения пульта... :)
follow-up: 56 comment:49 by , 8 years ago
На странице 18 гайдлайнов нарисованы некие элементы, отображающиеся в процессе drag&drop пользователя (пунктирные прямоугольники с "Drop here"). Требуется разъяснение: где и когда эти элементы должны отображаться.
follow-up: 51 comment:50 by , 8 years ago
Replying to alx:
На странице 14 гайдлайнов на картинке в левом верхнем углу указаны два размера 8 пикселей. Непонятно, это размеры от края панели до чего?
Тот же вопрос по размерам 25 пикселей на рисунке ниже - это расстояние от края до чего?
Предполагалось, что при нажатии на иконки будет появляться фон в виде кружка, да него и указан размер.
comment:51 by , 8 years ago
Replying to Ivanmvtel:
Предполагалось, что при нажатии на иконки будет появляться фон в виде кружка, да него и указан размер.
Понятно. Это расстояния от края до границы копки.
follow-up: 57 comment:54 by , 8 years ago
Replying to alx:
На странице 20 гайдлайнов предполагается объединение конференций в группы. Требуется разъяснение, по какому принципу должно выполняться такое объединение.
Конференции Mode 00:00 и Mode 18:00 это сохраненные конференции с наиболее часто используемыми участниками. Создав новую конференцию и добавив в нее участников должна была быть возможность сохранить эту конференцию, через иконку "три точки" в раздели участники конференции. Т.к. эту иконку оттуда убрали, можно ее разместить в разделе список конференций.
comment:55 by , 8 years ago
Replying to Ivanmvtel:
Человек, который этим документом занимался, сейчас "далеко". Получается, что при недостаче надо находить "однотипные" элементы. При очень тяжёлых случаях будем что-то думать.
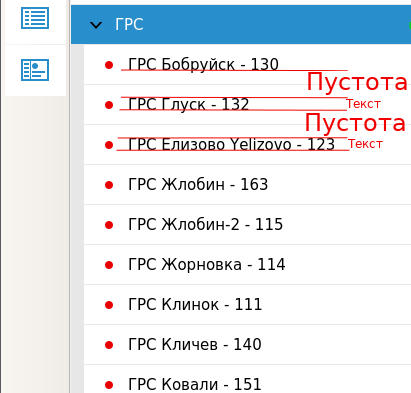
На странице 22 гайдлайнов не указана ширина полей для вывода имени пользователя и состояния вызова, а также расстояние между ними. Поэтому непонятно, в каком месте их выводить. Похожих элементов в гайдлайнах я не нашел. Давайте начинать что-то думать.
follow-up: 58 comment:56 by , 8 years ago
Replying to alx:
На странице 18 гайдлайнов нарисованы некие элементы, отображающиеся в процессе drag&drop пользователя (пунктирные прямоугольники с "Drop here"). Требуется разъяснение: где и когда эти элементы должны отображаться.
При перетягивании абонента в участники конференции.
follow-up: 61 comment:57 by , 8 years ago
Replying to Ivanmvtel:
должна была быть возможность сохранить эту конференцию
Первый раз слышу о том, что такая возможность должна была быть. Можно ссылку на тикет или другое документ, который описывает эту функцию?
follow-up: 60 comment:58 by , 8 years ago
Replying to Ivanmvtel:
При перетягивании абонента в участники конференции.
??? Что "При перетягивании абонента в участники конференции"? Если это был ответ на мои вопросы, то я его не понял.
Повторю вопросы: где и когда эти элементы должны отображаться? Под "когда" подразумевается, в какой момент они должны появляться, и в какой момент они должны исчезать.
follow-ups: 62 67 comment:60 by , 8 years ago
Replying to alx:
Replying to Ivanmvtel:
При перетягивании абонента в участники конференции.
??? Что "При перетягивании абонента в участники конференции"? Если это был ответ на мои вопросы, то я его не понял.
Повторю вопросы: где и когда эти элементы должны отображаться? Под "когда" подразумевается, в какой момент они должны появляться, и в какой момент они должны исчезать.
Сейчас при перетягивании абонента в одну из конференций из списка конференций, у этой конференции к которой подводится абонент появляется черная рамка. Пунктирные прямоугольники с "Drop here" появляется и исчезает аналогично, только в разделе участники конференции.
Где - в разделе участники конференции
Когда - когда перетаскивают абонента
comment:61 by , 8 years ago
Replying to alx:
Replying to Ivanmvtel:
должна была быть возможность сохранить эту конференцию
Первый раз слышу о том, что такая возможность должна была быть. Можно ссылку на тикет или другое документ, который описывает эту функцию?
Данная функция была отложена как не первоочередная. Тикетов и документов скорее всего нет.
by , 8 years ago
follow-ups: 63 64 comment:62 by , 8 years ago
Replying to Ivanmvtel:
Сейчас при перетягивании абонента в одну из конференций из списка конференций, у этой конференции к которой подводится абонент появляется черная рамка.
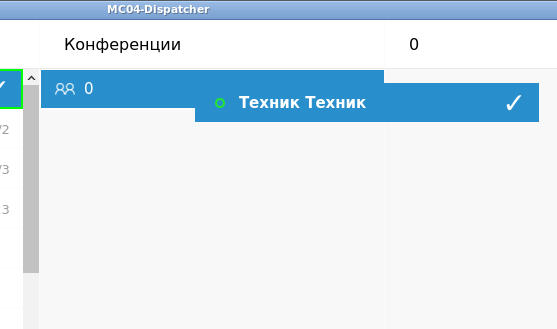
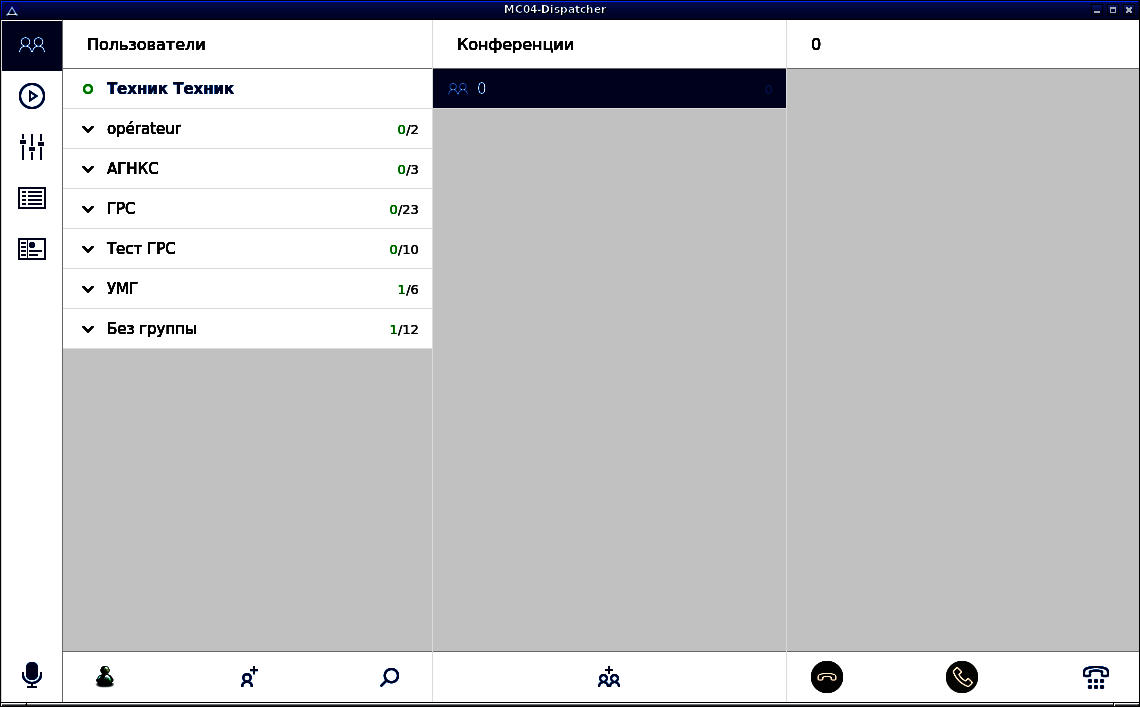
??? В моей текущей версии никакой черной рамки не появляется. Вот скриншот, на котором я подвел пользователя к конференции:
Насколько я помню, ни в одной из более ранних ревизий такой рамки я не видел... В какой ревизии пульта появляется черная рамка?
follow-up: 65 comment:63 by , 8 years ago
Replying to alx:
Replying to Ivanmvtel:
Сейчас при перетягивании абонента в одну из конференций из списка конференций, у этой конференции к которой подводится абонент появляется черная рамка.
??? В моей текущей версии никакой черной рамки не появляется. Вот скриншот, на котором я подвел пользователя к конференции:
Насколько я помню, ни в одной из более ранних ревизий такой рамки я не видел... В какой ревизии пульта появляется черная рамка?
Создайте несколько конференций. Тогда будет появляться.
Версия 1005
comment:64 by , 8 years ago
Replying to alx:
В какой ревизии пульта появляется черная рамка?
Вопрос снимается - увидел черную рамку. Оказывается, она есть только если в списке более одного элемента.
comment:65 by , 8 years ago
Replying to Ivanmvtel:
Создайте несколько конференций. Тогда будет появляться.
Спасибо. Я уже сам по этого додумался. :)
comment:66 by , 8 years ago
Можно привести это к одному виду, чтобы "пунктирная рамка" появлялась и при подведении к конференции (даже если она одна) и при подведении к раздел участники конференции
follow-up: 68 comment:67 by , 8 years ago
Replying to Ivanmvtel:
Сейчас при перетягивании абонента в одну из конференций из списка конференций, у этой конференции к которой подводится абонент появляется черная рамка. Пунктирные прямоугольники с "Drop here" появляется и исчезает аналогично, только в разделе участники конференции.
Где - в разделе участники конференции
Резюмирую то, что я понял: когда в процессе перетаскивания пользователя из списка пользователей курсор наводится на уже имеющегося участника в списке участников конференции, на месте этого участника должен отобразиться обсуждаемый элемент (пунктирный прямоугольник с надписью в центре). При выходе курсора из области участника элемент участника должен вернуться к своему первоначальному виду. Все верно?
follow-up: 69 comment:68 by , 8 years ago
Replying to alx:
Replying to Ivanmvtel:
Сейчас при перетягивании абонента в одну из конференций из списка конференций, у этой конференции к которой подводится абонент появляется черная рамка. Пунктирные прямоугольники с "Drop here" появляется и исчезает аналогично, только в разделе участники конференции.
Где - в разделе участники конференции
Резюмирую то, что я понял: когда в процессе перетаскивания пользователя из списка пользователей курсор наводится на уже имеющегося участника в списке участников конференции, на месте этого участника должен отобразиться обсуждаемый элемент (пунктирный прямоугольник с надписью в центре). При выходе курсора из области участника элемент участника должен вернуться к своему первоначальному виду. Все верно?
Если навести на уже имеющегося участника в списке участников конференции, на месте этого участника должен отобразиться обсуждаемый элемент (пунктирный прямоугольник с надписью в центре) а сам имеющийся участник опуститься ниже. Либо при подведении к пустому списку участников или к свободному месту в списке участников. При выходе возвращается к первоначальному виду.
follow-up: 70 comment:69 by , 8 years ago
Replying to Ivanmvtel:
пунктирный прямоугольник с надписью в центре
Какая надпись должна быть в центре прямоугольника?
comment:70 by , 8 years ago
comment:76 by , 8 years ago
На странице 37 гайдлайнов нарисован внешний вид date picker'ов и time picker'ов. Нарисованное мне не нравится сразу по двум причинам:
- контролы плохо (не до конца) продуманы:
- в колонке чисел семь элементов, непонятно, какие именно семь дат и почему именно такие должны там отображаться, и как выбрать дату, которой нет среди семи перечисленных (отсутствуют какие-либо элементы "еще"/"вперед"/"назад" и т.п.);
- в колонке месяцев семь элементов, непонятно, какие именно семь месяцев и почему именно такие должны там отображаться, и как выбрать месяц, которого нет среди семи перечисленных (отсутствуют какие-либо элементы "еще"/"вперед"/"назад" и т.п.);
- в колонке годов четыре элемента, непонятно, какие именно четыре года и почему именно такие должны там отображаться, и как выбрать год, которого нет среди четырех перечисленных (отсутствуют какие-либо элементы "еще"/"вперед"/"назад" и т.п.);
- значение времени можно выбрать из семи значений, различающихся только значением часа (значение минут всегда "00"), непонятно, какие именно семь значений должны присутствовать в списке и почему именно они, и что делать, если требуется значение времени, отличное от имеющихся в списке (опять же не вижу никаких элементов, указывающих на возможность выбора иных значений).
- дизайн сильно отличается от существующих библиотечных виджетов выбора даты (отчасти это следствие первой причины), в результате существующие библиотечные классы неприменимы, и виждет необходимо создавать "с нуля", что потребует существенных затрат сил и времени.
В связи с этим есть предложение: вместо нарисованного на странице 37 использовать готовый библиотечный класс выбора даты (QCalendarWidget). Этим мы:
- устраним недостатки существующего дизайна (библиотечные виджеты продуманы и полнофункциональны);
- дадим пользователю более удобный и привычный элемент интерфейса (так как библиотечный виждет или подобные ему используются во многих других программах, и пользователь нашего пульта наверняка уже пользовался подобными им);
- сократит затраты времени на разработку.
Контрол выбора времени предлагаю оставить таким, какой он есть сейчас, так как выбор только значений часа - это слишком грубо, я считаю, что необходимо оставить возможность задания времени с точностью до минут. Значение минут удобнее (и быстрее!) ввести прямым набором на клавиатуре, чем выбором в списке из 1440 элементов. Для небольшой коррекции значения часов или минут (увеличить/уменьшить на пару единиц) уже есть кнопки "вверх"/"вниз".
follow-up: 78 comment:77 by , 8 years ago
Согласен с предыдущим комментарием Алексея. Но я бы и контрол даты оставил как-есть без выбора даты из календаря.
непонятно, какие именно семь дат
Это похоже на интерфейс выбора времени стандартного будильника в Windows phone: по задумке каждая колонка видимо должна скролиться "протаскиванием" мышки с зажатой кнопкой сверху вниз или снизу вверх. На мой взгляд для десктопа такое поведение неинтуитивно.
comment:78 by , 8 years ago
Replying to san:
Согласен с предыдущим комментарием Алексея. Но я бы и контрол даты оставил как-есть
??? Тут одна часть фразы противоречит другой. :) В своем комментарии я предложил для выбора даты использовать QCalendarWidget. Ты пишешь, что согласен с моим комментарием, и тут же делаешь альтернативное предложение (оставить контрол как есть)... Определись со своим мнением, пожалуйста. :)
follow-up: 81 comment:79 by , 8 years ago
Я согласен, но :)
Согласен что предложенное в гайдлайнах непонятно и не подходит.
Согласен что
Контрол выбора времени предлагаю оставить таким, какой он есть сейчас
Ну и от себя предлагаю
контрол даты оставить как-есть без выбора даты из календаря.
comment:81 by , 8 years ago
Replying to san:
Я согласен, но :)
Согласен что предложенное в гайдлайнах непонятно и не подходит.
Согласен что
Контрол выбора времени предлагаю оставить таким, какой он есть сейчас
Ну и от себя предлагаю
контрол даты оставить как-есть без выбора даты из календаря.
Согласен
follow-up: 84 comment:82 by , 8 years ago
На страницах 39 и 40 гайдлайнов нарисован список участников записи переговоров. У участников в этом списке иконка либо синего, либо серого цвета. Каким образом выбирается цвет иконки участника?
comment:84 by , 8 years ago
Replying to alx:
На страницах 39 и 40 гайдлайнов нарисован список участников записи переговоров. У участников в этом списке иконка либо синего, либо серого цвета. Каким образом выбирается цвет иконки участника?
Синего цвета участники, которые присутствуют в конференции. Серого цвета участники, которые завершили конференцию.
Т.е. отображаются все участники, которое были/есть/будут в конференции и в зависимости присутствуют они в конференции или нет, меняется их цвет.
follow-up: 90 comment:88 by , 8 years ago
На странице 55 гайдлайнов присутствуют желто-зеленые прямоугольники разной ширины. Какая ширина этого прямоугольника должна быть?
comment:89 by , 8 years ago
Replying to alx:
Ввиду того, что детали отданы на усмотрение разработчика, задам более общий вопрос, который меня беспокоит уже очень давно.
С самого начала работы над этим проектом я обратил внимание, что в гайдлайнах практически все размеры элементов интерфейса - относительные, а не абсолютные. А именно, они указаны в пикселях. Смотрите, например, размер элемента списка пользователей на странице 18 - он имеет высоту 40 пикселей (8 + 24 + 8). Размер шрифта, которым выводится текст на той же странице, также указан в пикселях (12px, 15px).
Проблема в том, что размер пикселя зависит от разрешения конкретного дисплея, и может значительно различаться. Так, для дисплея с разрешением 81 dpi пиксель имеет размер ~ 0.31 мм, и высота элемента списка пользователей на таком дисплее будет ~ 12.5 мм. Для дисплея же с разрешением 300 dpi размер пикселя составляет ~ 0.085 мм, и высота элемента списка пользователей на таком дисплее будет ~ 3.4 мм. Разница в абсолютном значении трехкратная! Шрифт высотой 12 px на дисплее с разрешением 300 dpi будет занимать 1 мм, что соответствует 2.8 пунктам! Попробуйте с бумаги прочитать текст, напечатанный хорошим лазерным принтером 3-м кеглем! Вам потребуется лупа!
Ну хорошо, сейчас разрешение 300 dpi есть только у дисплеев дорогих планшетов (неизвестно, что будет завтра, мир-то не стоит на месте!), и можно сказать, что мы такими дисплеями рабочие места диспетчеров комплектовать не будем. Но даже если взять для примера дисплей с вдвое меньшим разрешением 150 dpi (а мониторы с такими дисплеями серийно производятся и есть в продаже), текст будет иметь размер 5.6 pt. На мой взгляд, такой текст также крайне трудно прочитать с типичного для монитора расстояния 30-50 см от глаза. Опять же, попробуйте с бумагой...
Мысль моя в следующем: если уж мы все равно приняли решение, что гайдлайны (в их существующем виде) - не догма, мне кажется, было бы хорошо и правильно пересмотреть (почти) все размеры элементов интерфейса, по возможности выразив их в абсолютных величинах (пойнтах, миллиметрах). В результате у нас внешний вид интерфейса программы не будет (так катастрофически) зависеть от физических параметров дисплея, что избавит диспетчеров с хорошими мониторами от необходимости иметь на рабочем месте лупу и все время нагибаться ближе к экрану...
Прошу всех заинтересованных лиц высказывать свое мнение.
alx, осознал и увидел всю глубину проблемы) согласен что надо размеры перевести в мм.
comment:90 by , 8 years ago
Replying to alx:
На странице 55 гайдлайнов присутствуют желто-зеленые прямоугольники разной ширины. Какая ширина этого прямоугольника должна быть?
Этот прямоугольник показывает громкость звука/речи (как в скайпе), для того чтобы видеть работает ли микрофон.
follow-up: 93 comment:92 by , 8 years ago
На странице 52 гайдлайнов указано расстояние 10 пикселей между началом слова "Seconds" и чем?
comment:93 by , 8 years ago
Replying to alx:
На странице 52 гайдлайнов указано расстояние 10 пикселей между началом слова "Seconds" и чем?
И ничем. Видимо лишний размер.
by , 8 years ago
| Attachment: | настройки аудио.png added |
|---|
follow-up: 101 comment:94 by , 8 years ago
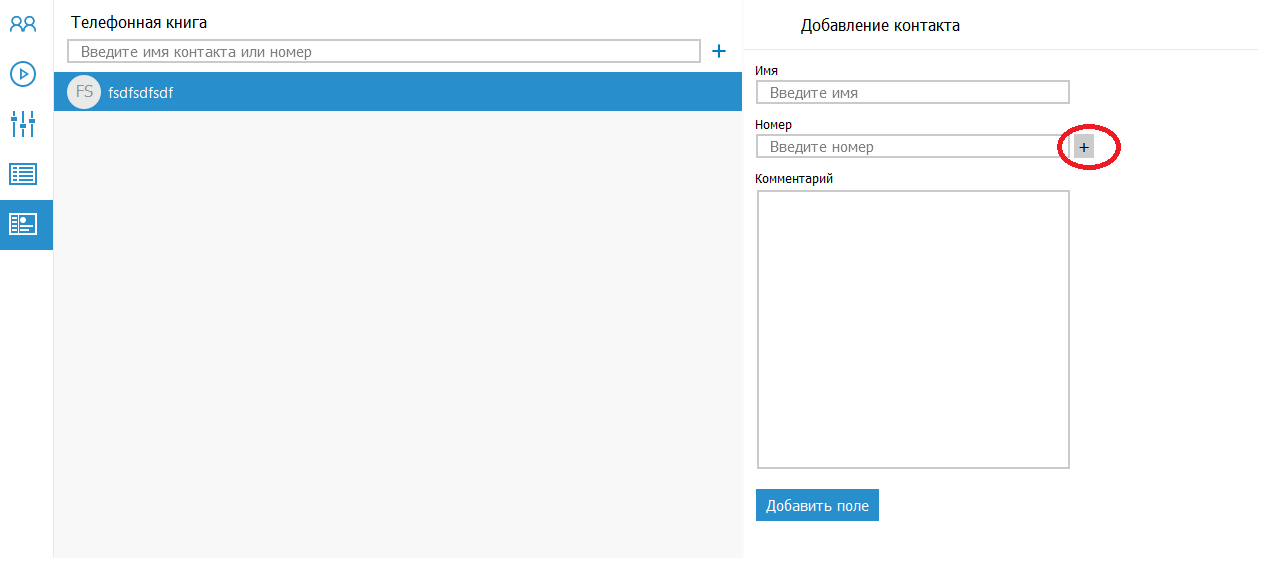
by , 8 years ago
| Attachment: | мини иконки.png added |
|---|
comment:95 by , 8 years ago
by , 8 years ago
| Attachment: | разделительная линия.png added |
|---|
follow-up: 104 comment:96 by , 8 years ago
by , 8 years ago
| Attachment: | показать скрывать незарегистрированных пользователей.png added |
|---|
follow-up: 105 comment:97 by , 8 years ago
Предлагаю эту иконку заменить на иконку три точки. При нажатии на нее выпадает показать или скрывать незарегистрированных пользователей. И в дальнейшем прятать туда какие-либо действия со списком абонентов.
by , 8 years ago
| Attachment: | иконки меню смещены.png added |
|---|
follow-up: 107 comment:98 by , 8 years ago
by , 8 years ago
| Attachment: | плюс упал.png added |
|---|
comment:101 by , 8 years ago
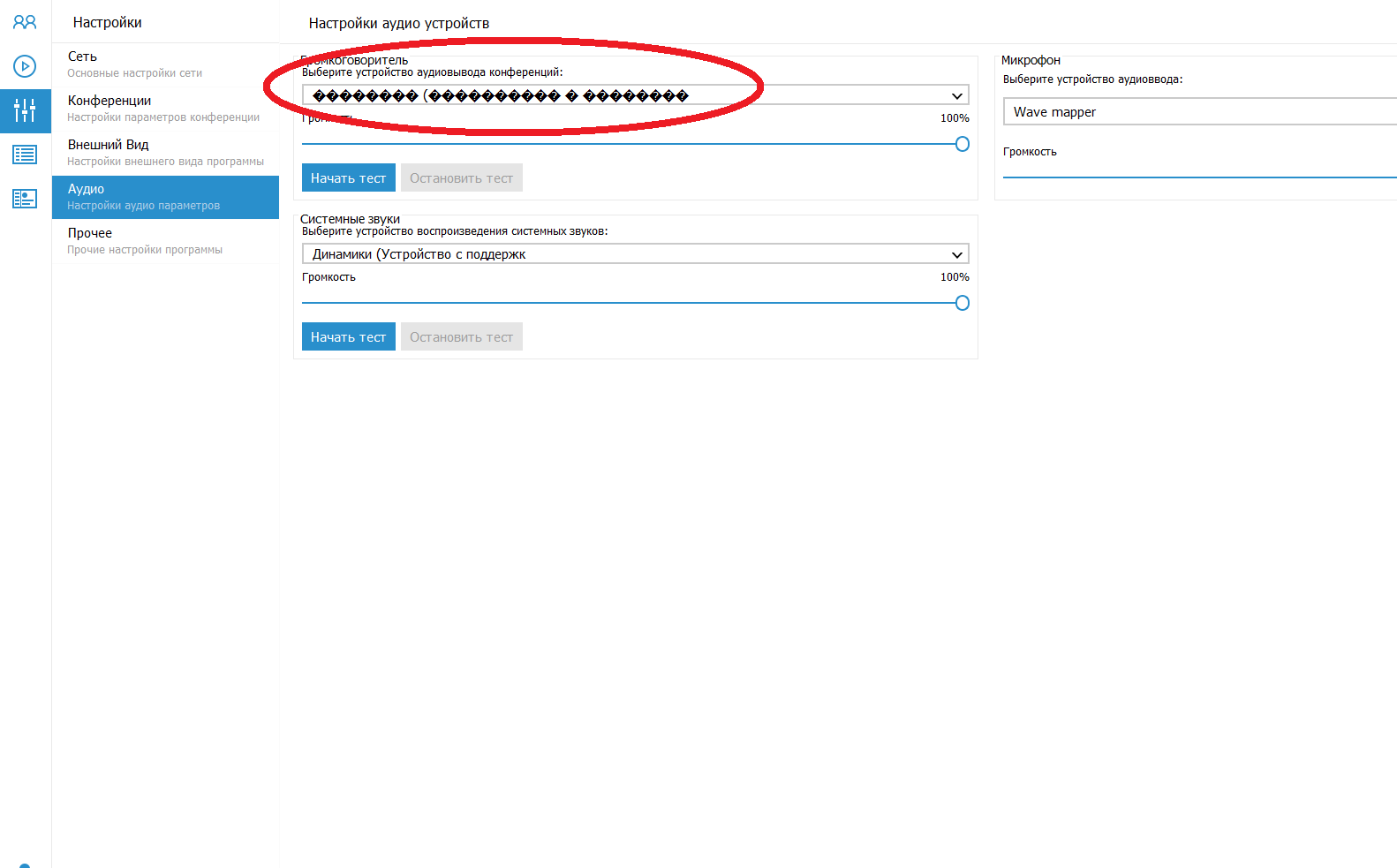
Replying to Ivanmvtel:
Неверное отображение устройств громкоговоритель/микрофон
Данная проблема не имеет отношения к данному тикету. Темой данного тикета является приведение внешнего вида интерфейса к требованиям гайдлайнов. В данном же случае, возможно, имеет место баг, связанный с неверной кодировкой выводимого текста. К тому же данная вкладка (судя по прикрепленной картинке) еще не была приведена в соответствие с гайдлайнами.
Создайте новый тикет для решения описанной проблемы.
by , 8 years ago
| Attachment: | разделительные линии.jpg added |
|---|
follow-up: 110 comment:104 by , 8 years ago
Replying to Ivanmvtel:
Куда-то пропали разделительные линии, стр. 11
Разделительные линии никуда не пропали. Возможно, Вы их не заметили из-за того, что цвет этих линий мало отличается от цвета соседних с ними элементов. Вот скриншот окна программы с гамма-коррекцией 0.1: можете убедиться, что разделительные линии на месте:
comment:105 by , 8 years ago
Replying to Ivanmvtel:
Предлагаю эту иконку заменить на иконку три точки. При нажатии на нее выпадает показать или скрывать незарегистрированных пользователей. И в дальнейшем прятать туда какие-либо действия со списком абонентов.
Строго говоря, в гайдлайнах, действительно, нарисована иконка "три точки", и, подходя формально, я должен сделать именно так. Но если подумать, этот вариант будет хуже существующего, так как вместо одного клика диспетчеру придется делать два (первый открывает выпадающее меню, второй выбирает пункт меню). Не говоря уже о том, что делать меню из одного пункта - просто глупо... Преимуществ же я никаких не вижу: никаких других действий со списком абонентов у нас нет, а пространство панели управления свободно. Вот если бы у нас было десять функций - то да, имело бы смысл часть из них убрать в выпадающее меню чтобы не загромождать панель кнопками...
Саша, а какое мнение у тебя? Если вы настаиваете, я реализую этот, как мне кажется, глупый и неудобный вариант.
follow-up: 111 comment:106 by , 8 years ago
делать меню из одного пункта - просто глупо..
Не могу не согласиться :), но решение за Ваней.
follow-up: 109 comment:107 by , 8 years ago
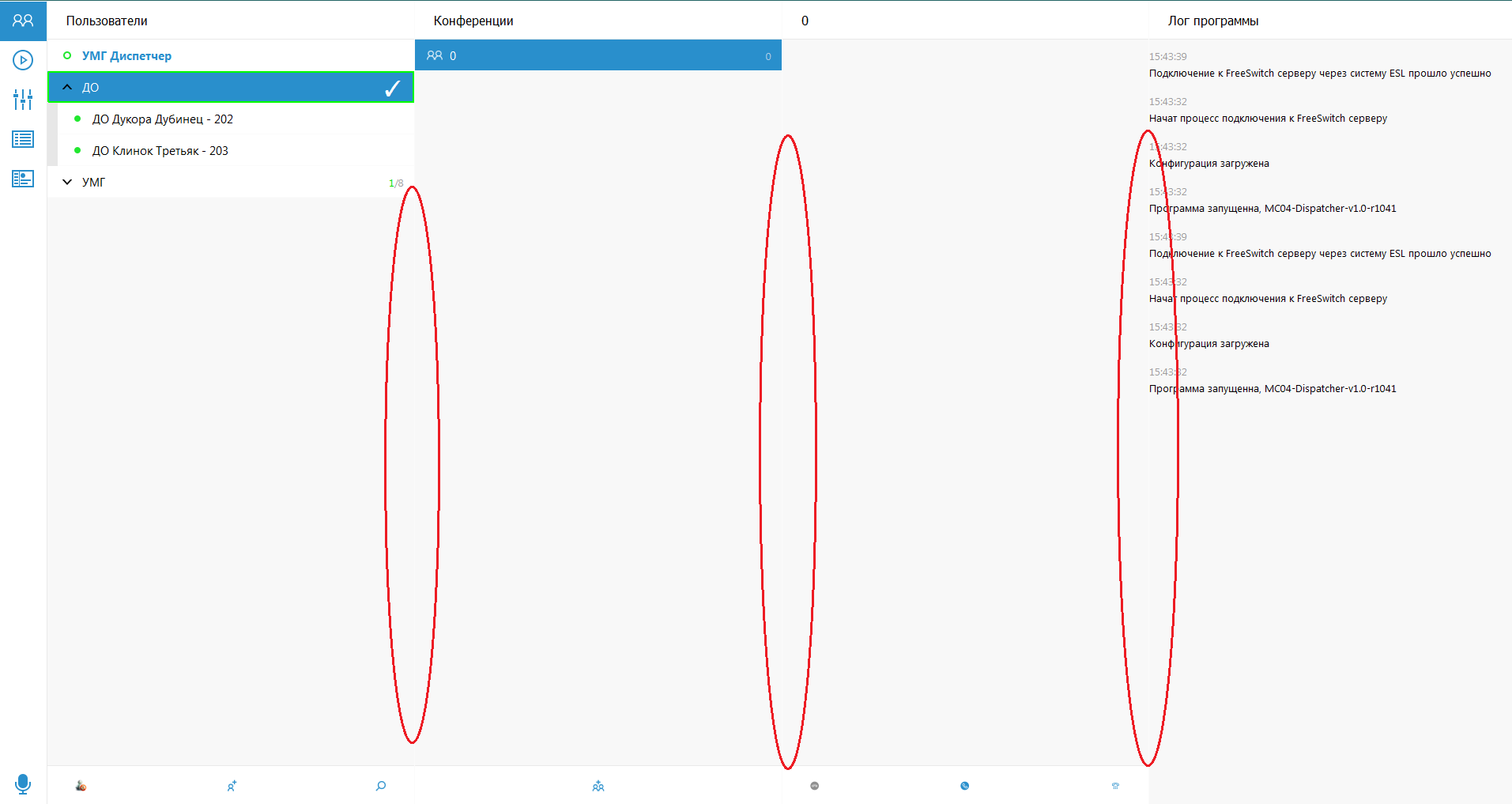
Replying to Ivanmvtel:
иконки меню смещены вниз.
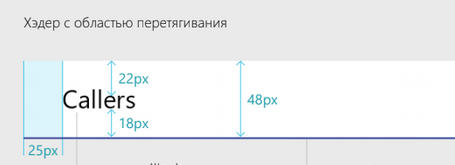
Судя по нарисованной красной линии, Вас смущает то, что нижний край активного элемента меню (иконка на синем фоне) оказался ниже линии под надписью "Пользователи", поэтому Вы решили, что иконка сместилась. На самом деле никакой ошибки здесь нет: высота элемента меню - 50 пикселей, а высота хедера секции - 48 пикселей. Поэтому нижний край элемента меню и должен быть ниже нижнего края хедера. Все здесь правильно, смещения иконки нет.
follow-up: 112 comment:109 by , 8 years ago
Replying to alx:
Replying to Ivanmvtel:
иконки меню смещены вниз.
Судя по нарисованной красной линии, Вас смущает то, что нижний край активного элемента меню (иконка на синем фоне) оказался ниже линии под надписью "Пользователи", поэтому Вы решили, что иконка сместилась. На самом деле никакой ошибки здесь нет: высота элемента меню - 50 пикселей, а высота хедера секции - 48 пикселей. Поэтому нижний край элемента меню и должен быть ниже нижнего края хедера. Все здесь правильно, смещения иконки нет.
Да действительно. Тогда увеличьте , пожалуйста, хедер до 50 пикселей.
comment:110 by , 8 years ago
Replying to alx:
Replying to Ivanmvtel:
Куда-то пропали разделительные линии, стр. 11
Разделительные линии никуда не пропали. Возможно, Вы их не заметили из-за того, что цвет этих линий мало отличается от цвета соседних с ними элементов. Вот скриншот окна программы с гамма-коррекцией 0.1: можете убедиться, что разделительные линии на месте:
Сделайте, пожалуйста, цвет этих разделительных линий таким же как цвет разделительной линии между меню и списком пользователей .
follow-up: 115 comment:111 by , 8 years ago
Replying to san:
делать меню из одного пункта - просто глупо..
Не могу не согласиться :), но решение за Ваней.
Согласен это глупо) тогда надо заменить иконку для показать/скрыть незарег пользователей, хорошо бы у иконки "создать пользователя" (которая применялась для создания новых пользователей) убрать плюс и добавить состояние с перечеркнутый красной линией. Алексей, это возможно сделать? Тк подходящую иконку никто не сделает.
И ещё надо убрать иконку создать абонента, т.к сейчас абоненты создаются через веб интерфейс.
by , 8 years ago
| Attachment: | header.jpg added |
|---|
follow-up: 114 comment:112 by , 8 years ago
Replying to Ivanmvtel:
Тогда увеличьте , пожалуйста, хедер до 50 пикселей.
??? Но это же будет противоречить требованию гайдлайнов, на странице 13 которых нарисовано:
comment:114 by , 8 years ago
follow-ups: 116 118 comment:115 by , 8 years ago
Replying to Ivanmvtel:
тогда надо заменить иконку для показать/скрыть незарег пользователей,
А это временная иконка. О том, что требуется иконка для этой функции, san писал еще в comment:11.
хорошо бы у иконки "создать пользователя" (которая применялась для создания новых пользователей) убрать плюс и добавить состояние с перечеркнутый красной линией. Алексей, это возможно сделать? Тк подходящую иконку никто не сделает.
Мне кажется, что иконка "создать пользователя" здесь не очень подходит. Смысл функции - показывать/скрывать оффлайн-пользователей (тех, кто не в сети). Поэтому изображение каким-то образом должно акцентировать внимание на том, что пользователь offline (например, он должен быть нарисован темными линиями, или закрашен серым, и т.п.)... Я попробую что-нибудь сделать, но обещать хороший результат не могу...
И ещё надо убрать иконку создать абонента, т.к сейчас абоненты создаются через веб интерфейс.
На всякий случай пара уточняющих вопросов. Правильно ли я понял, что речь идет об иконке на кнопке "Создание нового пользователя"? Вы хотите, чтобы я убрал всю эту кнопку, или только иконку, оставив собственно кнопку на месте?
comment:116 by , 8 years ago
Replying to alx:
Replying to Ivanmvtel:
тогда надо заменить иконку для показать/скрыть незарег пользователей,
А это временная иконка. О том, что требуется иконка для этой функцииб san писал еще в comment:11.
хорошо бы у иконки "создать пользователя" (которая применялась для создания новых пользователей) убрать плюс и добавить состояние с перечеркнутый красной линией. Алексей, это возможно сделать? Тк подходящую иконку никто не сделает.
Мне кажется, что иконка "создать пользователя" здесь не очень подходит. Смысл функции - показывать/скрывать оффлайн-пользователей (тех, кто не в сети). Поэтому изображение каким-то образом должно акцентировать внимание на том, что пользователь offline (например, он должен быть нарисован темными линиями, или закрашен серым, и т.п.)... Я попробую что-нибудь сделать, но обещать хороший результат не могу...
И ещё надо убрать иконку создать абонента, т.к сейчас абоненты создаются через веб интерфейс.
На всякий случай пара уточняющих вопросов. Правильно ли я понял, что речь идет об иконке на кнопке "Создание нового пользователя"? Вы хотите, чтобы я убрал всю эту кнопку, или только иконку, оставив собственно кнопку на месте?
Можно попробовать этого человечка перекрасить в серый.
Создать нового пользователя убираем иконку и кнопку , тк эта функция делается через веб интерфейс .
by , 8 years ago
| Attachment: | showUnreg.jpg added |
|---|
by , 8 years ago
| Attachment: | hideUnreg.jpg added |
|---|
follow-up: 119 comment:118 by , 8 years ago
comment:119 by , 8 years ago
by , 8 years ago
| Attachment: | кнопки информация о пользователе.png added |
|---|
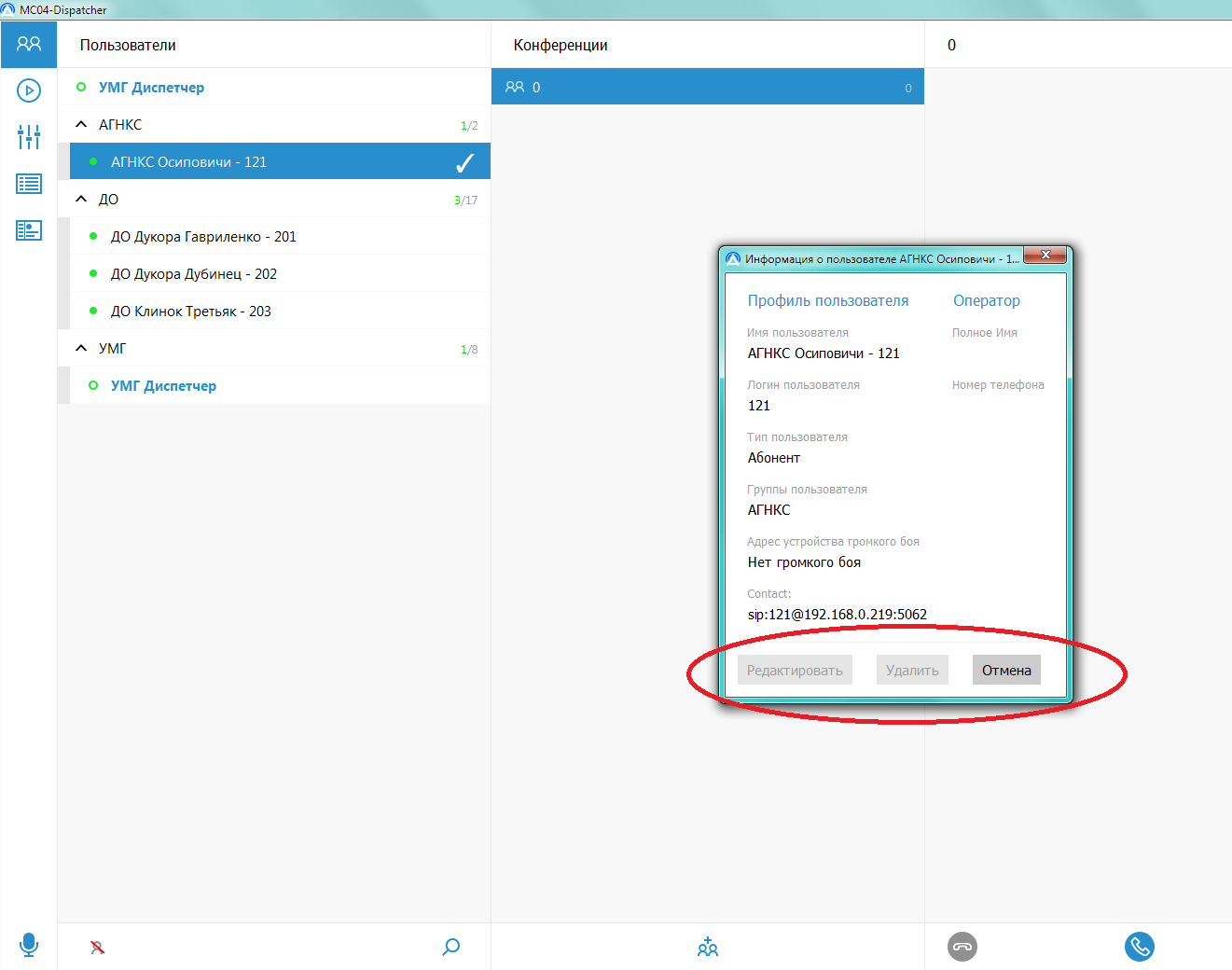
comment:122 by , 8 years ago
Надо убрать кнопки редактировать/удалить/отмена из информации о пользователе, т.к. эти функции не доступны и у пользователей будут возникать вопросы почему не работает.
comment:124 by , 8 years ago
Саша, так как неделю нет ни одного нового замечания, предлагаю закрыть тикет как fixed.
comment:126 by , 8 years ago
| Resolution: | → fixed |
|---|---|
| Status: | new → closed |
















Вопрос организационного плана: если в гайдлайнах что-либо не указано (например цвет какой-то надписи или ширина какого-то элемента), это означает "на усмотрение разработчика", или в подобных случаях следует писать комментарий к тикету и ждать дополнительных указаний от дизайнера?